Chrome Developer Print View . Web how to get wysiwyp (print what you see) in a web browser? Web emulate css media type (enable print preview) the print media query controls how your page looks when. Web have you ever wondered, how would your webpage look when printed? 🤔 and you don't have a printer? Web make sure the console is shown by clicking the menu button (2) > show console (3) or pressing the esc key to toggle the console. Or you don't want to waste a ton of papers for. On the screenshot, the h1. Asked 9 years, 8 months ago. You can use your browser's print preview of course,. Web select an element. Web if you work on a webpage that's supposed to be printed, you probably want to test your print css styles. The elements panel of devtools lets you view or change the css of one element at a time.
from datawookie.dev
The elements panel of devtools lets you view or change the css of one element at a time. You can use your browser's print preview of course,. Or you don't want to waste a ton of papers for. Web emulate css media type (enable print preview) the print media query controls how your page looks when. Web how to get wysiwyp (print what you see) in a web browser? 🤔 and you don't have a printer? Web make sure the console is shown by clicking the menu button (2) > show console (3) or pressing the esc key to toggle the console. Web select an element. On the screenshot, the h1. Asked 9 years, 8 months ago.
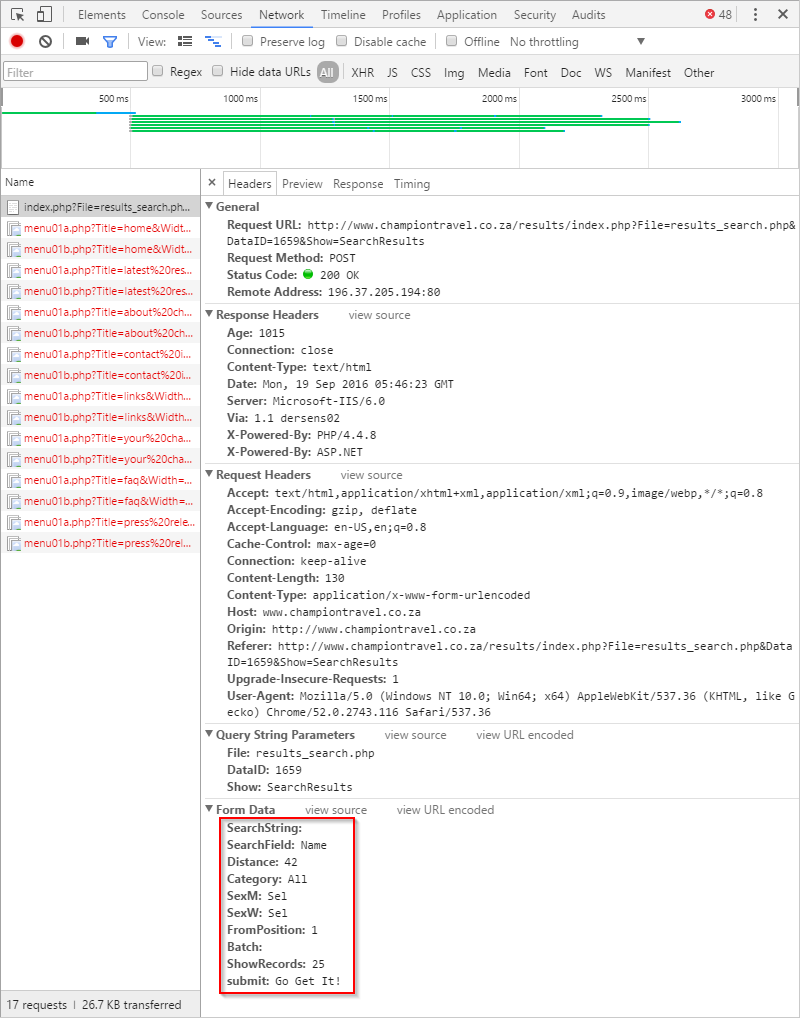
Chrome Developer Tools View POST Data
Chrome Developer Print View 🤔 and you don't have a printer? 🤔 and you don't have a printer? Web select an element. Or you don't want to waste a ton of papers for. Web how to get wysiwyp (print what you see) in a web browser? Web make sure the console is shown by clicking the menu button (2) > show console (3) or pressing the esc key to toggle the console. Web emulate css media type (enable print preview) the print media query controls how your page looks when. On the screenshot, the h1. Asked 9 years, 8 months ago. Web if you work on a webpage that's supposed to be printed, you probably want to test your print css styles. The elements panel of devtools lets you view or change the css of one element at a time. You can use your browser's print preview of course,. Web have you ever wondered, how would your webpage look when printed?
From javascript.plainenglish.io
Useful Chrome Developer Tools for Beginners in Web Development by Chrome Developer Print View 🤔 and you don't have a printer? Web have you ever wondered, how would your webpage look when printed? Web if you work on a webpage that's supposed to be printed, you probably want to test your print css styles. Or you don't want to waste a ton of papers for. Web select an element. On the screenshot, the h1.. Chrome Developer Print View.
From blog.security-warehouse.com
The Beginner’s Guide to Chrome Developer Tools Professional Freelancer Chrome Developer Print View Web how to get wysiwyp (print what you see) in a web browser? 🤔 and you don't have a printer? Web have you ever wondered, how would your webpage look when printed? The elements panel of devtools lets you view or change the css of one element at a time. Or you don't want to waste a ton of papers. Chrome Developer Print View.
From www.aivanet.com
How to enable developer mode on your Chromebook Chrome Developer Print View On the screenshot, the h1. Web select an element. Or you don't want to waste a ton of papers for. Web emulate css media type (enable print preview) the print media query controls how your page looks when. 🤔 and you don't have a printer? Web have you ever wondered, how would your webpage look when printed? Web make sure. Chrome Developer Print View.
From www.youtube.com
11 Chrome Developer Tools YouTube Chrome Developer Print View The elements panel of devtools lets you view or change the css of one element at a time. Web select an element. Web how to get wysiwyp (print what you see) in a web browser? 🤔 and you don't have a printer? Web if you work on a webpage that's supposed to be printed, you probably want to test your. Chrome Developer Print View.
From globaltorial.blogspot.com
How To Turn On Chromebook Developer Mode Chrome Developer Print View 🤔 and you don't have a printer? Asked 9 years, 8 months ago. The elements panel of devtools lets you view or change the css of one element at a time. Or you don't want to waste a ton of papers for. On the screenshot, the h1. Web select an element. Web how to get wysiwyp (print what you see). Chrome Developer Print View.
From www.youtube.com
How to Open the Chrome Developers Tools in a New Window? YouTube Chrome Developer Print View The elements panel of devtools lets you view or change the css of one element at a time. You can use your browser's print preview of course,. 🤔 and you don't have a printer? Web have you ever wondered, how would your webpage look when printed? Web make sure the console is shown by clicking the menu button (2) >. Chrome Developer Print View.
From shockoe.com
Debugging Titanium WebViews with Chrome Developer Tools Chrome Developer Print View Web if you work on a webpage that's supposed to be printed, you probably want to test your print css styles. You can use your browser's print preview of course,. On the screenshot, the h1. The elements panel of devtools lets you view or change the css of one element at a time. Web how to get wysiwyp (print what. Chrome Developer Print View.
From www.marsdevs.com
Chrome Developer Tools Pro Tips & Tricks Chrome Developer Print View Or you don't want to waste a ton of papers for. Web select an element. Web how to get wysiwyp (print what you see) in a web browser? Web if you work on a webpage that's supposed to be printed, you probably want to test your print css styles. You can use your browser's print preview of course,. Asked 9. Chrome Developer Print View.
From www.testingdocs.com
Inspect elements in Chrome with Developer Tools Chrome Developer Print View 🤔 and you don't have a printer? Web have you ever wondered, how would your webpage look when printed? Web emulate css media type (enable print preview) the print media query controls how your page looks when. Web make sure the console is shown by clicking the menu button (2) > show console (3) or pressing the esc key to. Chrome Developer Print View.
From aavtech.site
Chrome developer tools autoformat JavaScript or CSS files Aavtech Chrome Developer Print View Web emulate css media type (enable print preview) the print media query controls how your page looks when. Web how to get wysiwyp (print what you see) in a web browser? The elements panel of devtools lets you view or change the css of one element at a time. Web make sure the console is shown by clicking the menu. Chrome Developer Print View.
From www.androidcentral.com
How to enable developer mode on your Chromebook Android Central Chrome Developer Print View Web make sure the console is shown by clicking the menu button (2) > show console (3) or pressing the esc key to toggle the console. Web how to get wysiwyp (print what you see) in a web browser? The elements panel of devtools lets you view or change the css of one element at a time. Or you don't. Chrome Developer Print View.
From www.androidcentral.com
How to enable developer mode on your Chromebook Android Central Chrome Developer Print View Web have you ever wondered, how would your webpage look when printed? You can use your browser's print preview of course,. The elements panel of devtools lets you view or change the css of one element at a time. 🤔 and you don't have a printer? Web make sure the console is shown by clicking the menu button (2) >. Chrome Developer Print View.
From www.shopify.ie
Chrome Developer Tools 4 Features You Need to Know Chrome Developer Print View You can use your browser's print preview of course,. 🤔 and you don't have a printer? On the screenshot, the h1. Asked 9 years, 8 months ago. Web select an element. Web if you work on a webpage that's supposed to be printed, you probably want to test your print css styles. Web have you ever wondered, how would your. Chrome Developer Print View.
From requestly.io
Chrome Developer Tools Network Tab Chrome Developer Print View Web select an element. Web if you work on a webpage that's supposed to be printed, you probably want to test your print css styles. Web how to get wysiwyp (print what you see) in a web browser? On the screenshot, the h1. You can use your browser's print preview of course,. Web emulate css media type (enable print preview). Chrome Developer Print View.
From www.lockedowndesign.com
When Chrome Print Preview Differs From DevTools View Chrome Developer Print View 🤔 and you don't have a printer? You can use your browser's print preview of course,. Web select an element. On the screenshot, the h1. Web emulate css media type (enable print preview) the print media query controls how your page looks when. Web how to get wysiwyp (print what you see) in a web browser? Web have you ever. Chrome Developer Print View.
From home.lps.org
LPS Computing Services Print from Google Chrome Web Browser Chrome Developer Print View Web emulate css media type (enable print preview) the print media query controls how your page looks when. Asked 9 years, 8 months ago. The elements panel of devtools lets you view or change the css of one element at a time. 🤔 and you don't have a printer? Or you don't want to waste a ton of papers for.. Chrome Developer Print View.
From apsdehal.in
Essential Chrome Developer Tools Beginner to Master Chrome Developer Print View Web select an element. Web emulate css media type (enable print preview) the print media query controls how your page looks when. Web have you ever wondered, how would your webpage look when printed? You can use your browser's print preview of course,. Or you don't want to waste a ton of papers for. Web make sure the console is. Chrome Developer Print View.
From scientyficworld.org
Chrome Developer Tools A Comprehensive Guide • Scientyfic World Chrome Developer Print View Web select an element. Or you don't want to waste a ton of papers for. Web emulate css media type (enable print preview) the print media query controls how your page looks when. The elements panel of devtools lets you view or change the css of one element at a time. You can use your browser's print preview of course,.. Chrome Developer Print View.